Заметил очень некрасивое поведение FlexBuilder’a, вопреки законам CSS стиль заданный базовому компоненту главенствует над стилем, заданным для его определённого дубликата.
Для примера:
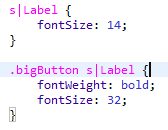
задаём стили

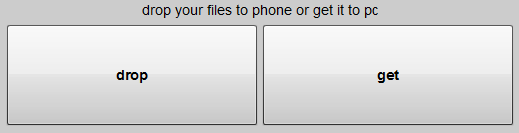
запускаем дебаг-версию, видим следующее:

Почему сделано именно так непонятно, по крайней мере мне, как человеку знакомому с CSS. Возможно, что Label, как компонент кнопки, имеет такой извращенный порядок наложения стилей.
Как это обойти:

в итоге мы увидим:
